what are wireframes?
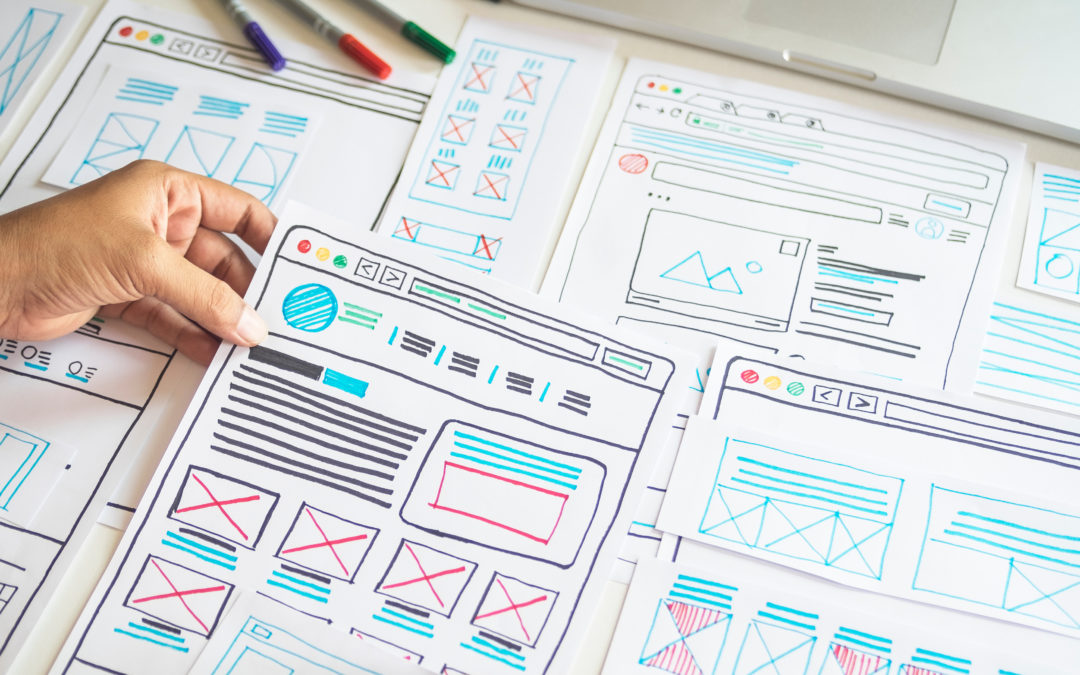
Wireframes are like an engineer’s blueprint or an architect’s drawings – they’re an in-depth plan of the layout and functionality of a website. They vary widely depending on the designer, project, and purpose, but they are generally images representing the digital product in grayscale, showing navigation structures, representative or dummy content, calls to action, imagery (and other media requirements), form elements, and advert placements.
Wireframes don’t include graphic design elements (such as final imagery or fonts), but they lay out the entire structure of your website in detail – including all site pages, where each button leads, and what happens when you interact with each section/item on a page. Wireframes are often annotated with functional descriptions (eg. when the user clicks on ‘ok’, the dialog box is closed), content requirements, and user goals.
why are wireframes important?
Wireframes enable everyone to visualise a new website, and allow design ideas to be iterated, explored and tested. Wireframes are meant to be shared, scrutinised, and collaborated on – they allow us to learn about and improve how a site will function before the time-consuming aesthetic graphic design begins. They mean we can think about and plan ahead for every scenario a user could encounter when using the site.
Good wireframes pave the path for an entire web project and ensure a smooth transition into design and development phases; they also save investment of time and money in the long-run.
when should wireframes be created?
It’s best to create wireframes towards the beginning of a web design project, when ideas can be tested out and changes made relatively inexpensively.
We create wireframes every time we work on a design project. Sometimes they are just a couple of basic pages for internal use that enable us to visualise and reflect on our ideas. Sometimes they are more like detailed and interactive prototypes which are shared with a wide range of stakeholders and go through several iterations.
what are wireframes communicating?
A well-presented wireframe helps the project team understand the ideal layout and functionality for a website, thus enhancing both stakeholder alignment and the quality of the final website design. Wireframes are key piece of UX documentation that are relatively quick and cost-effective to produce.
Wireframes communicate the following key elements:
- Layout: the structure of the page and where different content is placed; we can then easily test out alternative layouts to see which works best for users.
- Priority/focus: what is the priority or key element on each page – where do we want users to look and what do we need them to do?
- Navigation: how users find information and move around the site; we can try out different navigational approaches.
- Content and images: what are the content and image requirements for each page?
- Functionality: how should users interact with the page, and does it look the way it works?
who is the intended audience for wireframes?
Involving a wide range of stakeholders in wireframe development enables us to discuss content and functionality without the potential distraction of colours, styling and imagery.
These are the common groups involved during a wireframe design sign-off process:
- Web designers – they want to understand the content needs, visual hierarchy, and how we intend users to interact, looking for common elements and grid layout.
- Web developers – they need to understand the structure and how functionality works, both in the front and back-end.
- Project managers – they want to make sure that the site can be built on time and to budget and meets the aims and objectives of the project.
- Clients – staff, supporters and users can all feed into the process with their observations and comments about navigation, interactions, and content.
If you’re planning a web build and would like help with wireframes, please get in touch.


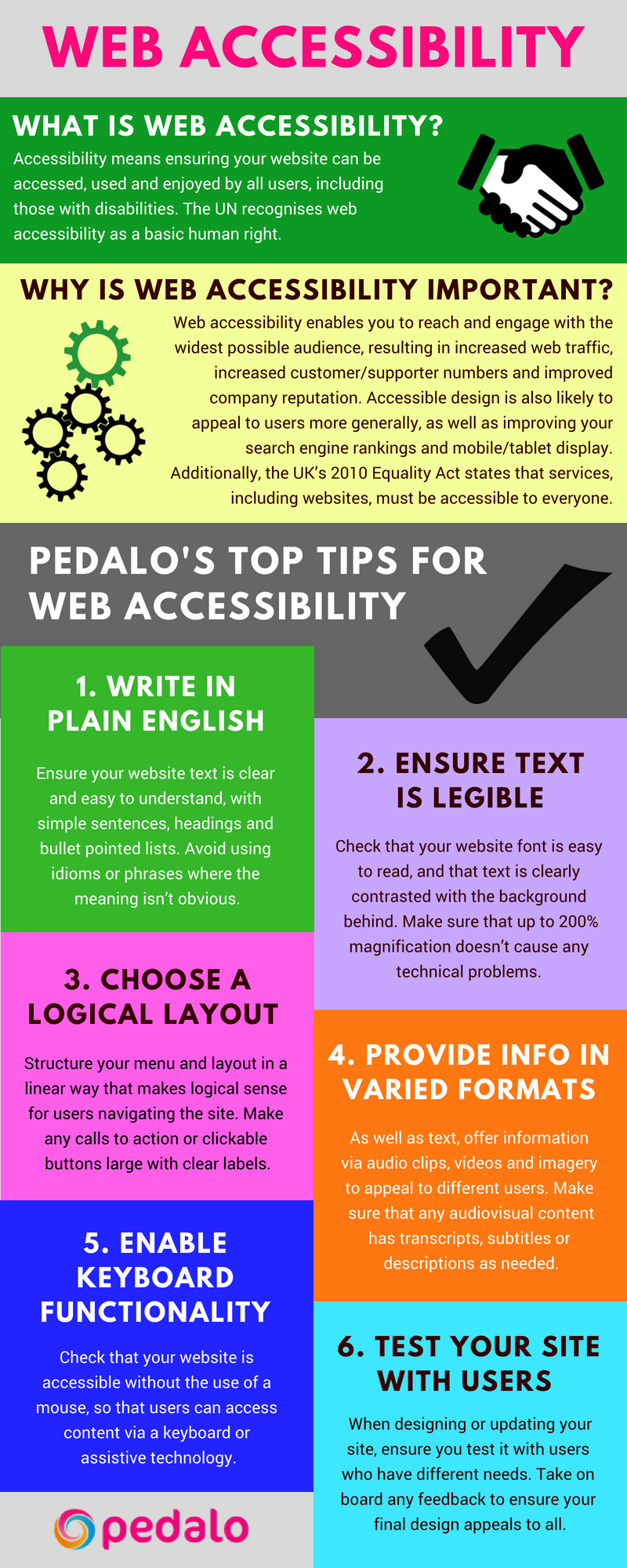
![is your website accessible? [infographic]](https://www.pedalo.co.uk/wp-content/uploads/2019/03/shutterstock_1016500144.jpg)









Recent Comments