
browser compatibility for websites
browser compatibility for websites
Today, there are a vast number of browsers, operating systems and device options – both modern and legacy – including Windows, Linux, Mac, Internet Explorer, Firefox, Chrome, Safari and Opera. Each browser or system translates and interprets your website code in order to display it, and each has its own method for doing so.
Find out how to ensure your website is cross-browser compatible…
what is browser compatibility?
Browser compatibility means that your website can be ‘translated’ effectively via a particular browser or operating system, such that it can be accessed by and is fully functional for a user. A site may behave perfectly in one browser but still have issues and errors in others. A good site is cross-browser compatible, such that it works on all, or the majority of, browsers (including any mobile/tablet versions), with consistent layout and features.
why is browser compatibility important?
If your site is incompatible with a particular browser, people using that browser will have a frustrating experience and may choose to exit before completing purchases or engaging with information. Such user experience problems can massively affect your bottom line – 88% of online consumers say they’re less likely to return to a site after a bad experience.
Even if your site is compatible with a particular browser or system now, it may not be compatible with future versions and upgrades of the browser/system.
how can you ensure browser compatibility?
Here are our top tips to ensure browser compatibility:
- Test, test, test: Schedule in regular testing to ensure your site always stays compatible, and plan time for additional testing whenever you make significant updates to your site. Make sure to test with as wide a range of browsers as possible, including both older and newer versions, and versions for different devices.
- Use tools: There are a vast number of browser compatibility testing tools. Free tools include Browserling, where you can test interactive versions of browsers one at a time, and Browser Shots, which offers screenshots of your site on multiple browsers simultaneously. Alternatively, for a more comprehensive overview of your site’s browser compatibility, try CrossBrowserTesting, Sauce Labs or BrowserStack.
- Prioritise with analytics: Find out how the majority of users access your site by checking Google Analytics (in Audience > Technology and Audience > Mobile) and make these browsers/systems your priority. For example, if most people are using Chrome on a desktop, then this should be your priority for browser design and testing.
- Keep it simple: Browser issues can often be remedied by simplifying your website code and removing anything unnecessary. This makes it easier for browsers to ‘translate’ the code accurately. But in case this doesn’t work, there are more detailed tips on overcoming browser compatibility issues in this blog.
If you’d like on-demand support with browser compatibility or enhancing the performance of your website in any other way, please get in touch.
![the importance of regular content [infographic]](https://www.pedalo.co.uk/wp-content/uploads/2018/12/shutterstock_1161352879.jpg)


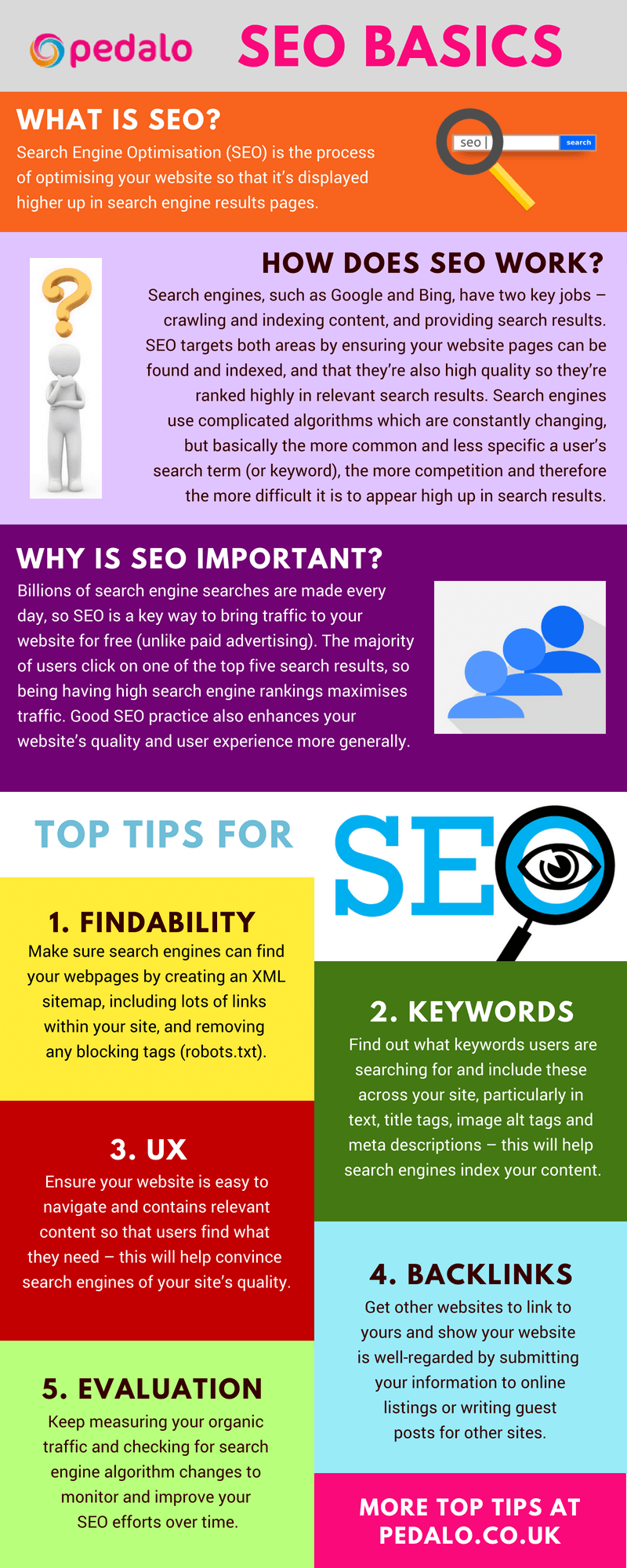
![SEO: the basics [infographic]](https://www.pedalo.co.uk/wp-content/uploads/2018/12/shutterstock_351584552.jpg)

Recent Comments